Welcome to your WordPress website for EDCI339. Here are some first tasks to explore with your new site:
- Go into its admin panel by adding /wp-admin at the end of your blog’s URL.
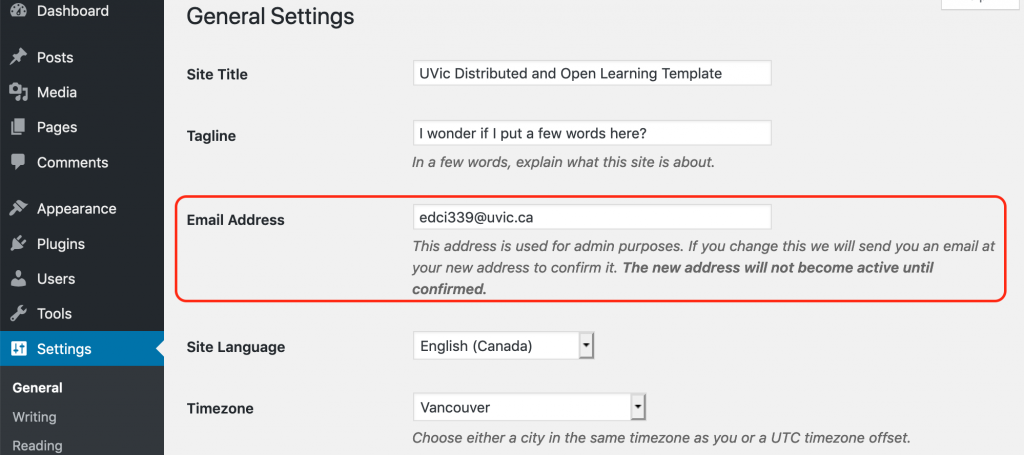
- Tap “Settings” and change the email address to your email address, then make sure you check your email and confirm the change.

- Change the title and tagline for your site under Settings -> General
- Add new categories or tags to organize your blog posts – found under “Posts” (but do not remove the pre-existing “Distributed & Open” category)
- Edit the “About Me” or create a new page welcoming visitors to your site.
- Embed images or set featured images and embed video in blog posts and pages (can be your own media or that found on the internet, but consider free or creative commons licensed works, like found at unsplash.com or pexels.com)
- Under Appearance:
- Select your preferred website theme and customize to your preferences (New title, etc.)
- Customize menus & navigation
- Use widgets to customize blog content and features